Meeting Room Booking App
A booking system for a major Australian bank, allowing employees to easily reserve meeting rooms, auditoriums, and event spaces across venues in multiple cities. The platform replaces an outdated, manual system and streamlines booking requests and allows for additional services such as video conferencing and catering. It enhances coordination between the Central Booking teams and the Group Property department, improving efficiency and user experience.
Role
UX / UI Designer
Team
Karlo Ticsay
+
1 x Lead UX Designer
1 x Lead Developer
Duration
Discovery Phase (12 weeks)
Delivery Phase (3 weeks)

Pictured above: Views of sample screenshots for Bookings and Calendar View*
01. Overview
As part of a team, I helped drive UX discovery exercises and led the UI design to modernise a meeting room booking app for one of the big Australian Banks. There was a focus on increasing efficiency across the different departments of the bank to deliver a seamless experience for staff.
02. Problem
The project aimed to address the limitations of an outdated room booking system used by a major Australian bank for its nine venues across Sydney, Perth, Adelaide, Brisbane, and Melbourne. The existing system allowed employees to reserve meeting rooms and event spaces, but it was based on old technology that didn't fully support the bank's operational needs, with technical limitations hindering its effectiveness. The Group Property department and Central Booking teams handled room allocation and additional service requests, but the outdated system caused inefficiencies among the kitchen, food & beverage and, booking staff.
03. Design Process
During the discovery phase, the team and I conducted a site visit to understand the space and complexity of the current processes, for example: the pace and limitations of the staff working in the kitchens and how they would interact with the booking staff. We conducted individual and group interviews and facilitated workshops with key stakeholders to gain a clear understanding of existing workflows. Using a human-centred design approach, we mapped out the current processes and ran co-design workshops to brainstorm solutions. The focus was on automating manual tasks, suggesting room alternatives and displaying the most important data to the users. I led the creation of wireframe prototypes, iterating based on user feedback. Our process was as follows:
User Interviews
Contextual Enquiry
Current State Flow
Pain Point Prioritisation
Ideation
Future State Flow
Feasibility vs. Value Prioritisation
Prototyping
Backlog Creation
User Testing

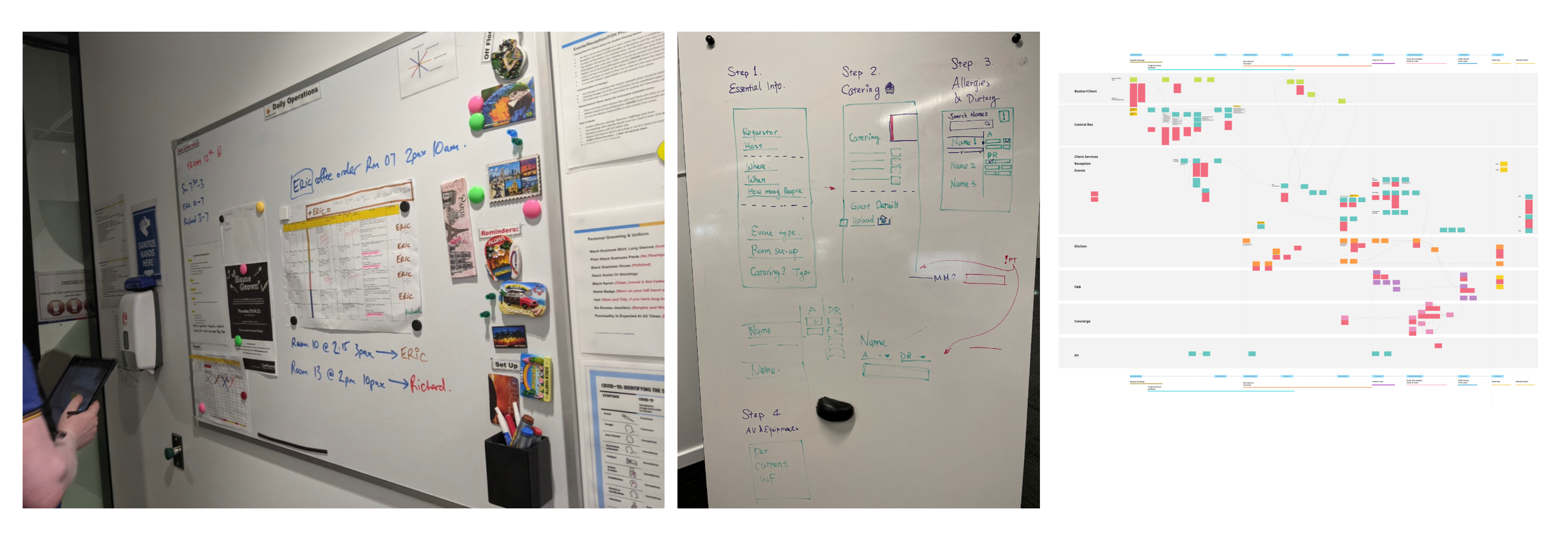
Pictured above: Views of the site visit and current scenario journey map. The image has been intentionally left unzoomed to protect sensitive information.*
(Left to Right: Site Visit and Contextual Enquiry, Journey Map)
04. Solution and Results
The team developed a digital platform to help alleviate inefficiencies with the bank’s meeting and event space booking system. The solution replaced manual processes that have been in place for over 10 years. Involving SMEs from across all the departments helped pinpoint the correct challenges and co-designing a solution with the staff, ensuring adoption of the system, one that is tailor-fit for its intended users.
Sample Pain Points and Solutions
Pain Point #1 - Having to Pre-fill the form every single time.
Pain Point #2 - Frustrating to go back and forth to give alternatives.
Pain Point #3 - Clients don't specify dietary requests.
We also conducted some user testing, which included giving the user some tasks to complete for example: “Create new booking”. Ideally we would have liked to have conducted more user testing to validate features and flows.
The platform has been developed and is being used for one of the bank’s newly refurbished building.
Link to prototype




Pictured above: Views of the site visit and current scenario journey map. The image has been intentionally left unzoomed to protect sensitive information.*
(Left to Right: Site Visit and Contextual Enquiry, Journey Map)
*The image has been intentionally left unzoomed, blurred or replaced with placholder to protect sensitive information.